Nguồn từ idol giới trẻ: https://www.facebook.com/hocvalamdesigner/
Kiến thức đồ họa
Khám phá Toggle Dynamic Text – Tính năng AI mới mẻ trong Photoshop 2025 Beta
Photoshop 2025 Beta: Cập nhật tính năng Toggle Dynamic Text giúp quản lý văn bản hiệu quả hơn nhờ AI https://www.youtube.com/watch?v=69ifGOccfvY Phiên bản Photoshop 2025 Beta vừa được Adobe giới thiệu mang đến nhiều đột phá mới, đặc biệt là sự hỗ trợ mạnh mẽ từ trí tuệ nhân tạo (AI). Một trong những tính năng gây chú ý nhất lần này là Toggle Dynamic Text, một công cụ mới hỗ trợ xử lý văn bản linh hoạt trong thiết kế đồ họa hiện đại. Toggle Dynamic Text – Giải pháp thông minh cho nội dung linh hoạt Toggle Dynamic…
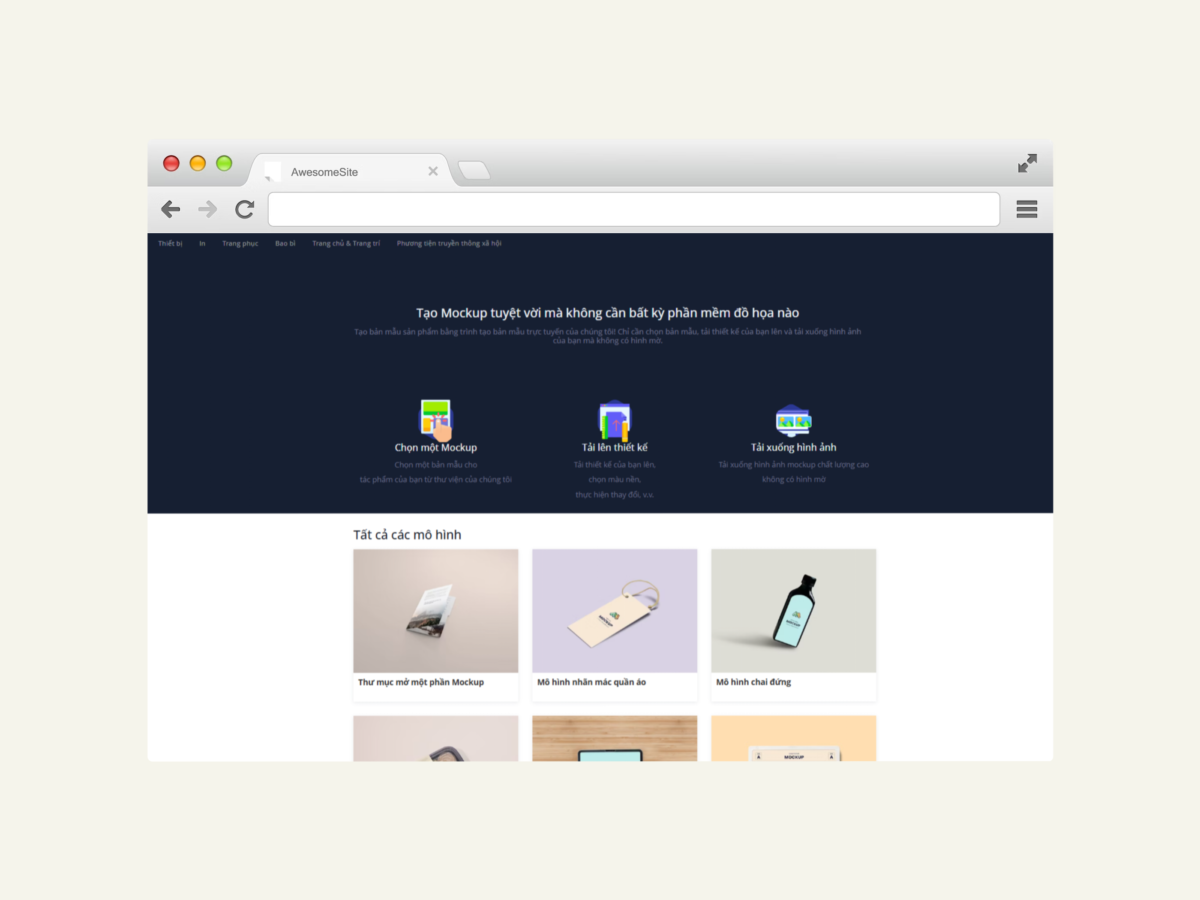
MockupBro – Website Tạo Mockup Miễn Phí, Dễ Dàng và Chất Lượng Cao
Giới thiệu về MockupBro Bạn đang tìm kiếm một công cụ giúp tạo mockup chuyên nghiệp mà không cần sử dụng phần mềm phức tạp? MockupBro chính là lựa chọn hoàn hảo dành cho bạn! Đây là một website cung cấp dịch vụ tạo mockup miễn phí, dễ sử dụng và cho phép tải xuống hình ảnh chất lượng cao. Tại sao nên sử dụng MockupBro? 1. Dễ dàng sử dụng, không cần phần mềm chuyên nghiệp Không cần phải cài đặt các phần mềm đồ họa như Photoshop, Illustrator, bạn vẫn có thể tạo ra những mẫu mockup đẹp…
Nghệ Thuật Thiết Kế Là Gì? Khám Phá Những Khía Cạnh Độc Đáo Của Nghệ Thuật Này
Nghệ Thuật Thiết Kế Là Gì? Khám Phá Những Khía Cạnh Độc Đáo Của Nghệ Thuật Này Nghệ thuật thiết kế đã trở thành một phần quan trọng trong cuộc sống hàng ngày của chúng ta. Từ đồ họa, kiến trúc cho đến thiết kế sản phẩm, nghệ thuật thiết kế không chỉ đơn thuần là việc sáng tạo mà còn là quá trình tổ chức và sắp xếp các yếu tố để tạo ra những sản phẩm có giá trị thẩm mỹ và chức năng. Vậy nghệ thuật thiết kế thực sự là gì? Hãy cùng khám phá qua…
Mẹo Kết Hợp Font Chữ Trong Thiết Kế
Trong thiết kế đồ họa, việc chọn lựa và kết hợp font chữ đóng vai trò vô cùng quan trọng. Một phối hợp hợp lý không chỉ giúp nâng cao giá trị thẩm mỹ mà còn đảm bảo thông điệp được truyền tải hiệu quả. Dưới đây là một số mẹo hay giúp bạn có thể kết hợp font chữ một cách thông minh và sáng tạo. 1. Hiểu Về Các Loại Font Chữ Trước khi bắt đầu kết hợp, bạn cần hiểu rõ các loại font chữ cơ bản, bao gồm: Font chữ Serif: Có các đoạn gạch ở…
Cẩm Nang Thiết Kế Đồ Họa Cho Doanh Nghiệp Nhỏ
Cẩm Nang Thiết Kế Đồ Họa Cho Doanh Nghiệp Nhỏ, bạn cần biết để thiết kế hiệu quả Trong thời đại số hóa hiện nay, thiết kế đồ họa đóng một vai trò quan trọng trong việc xây dựng thương hiệu và thu hút khách hàng. Đặc biệt, đối với các doanh nghiệp nhỏ, thiết kế đồ họa không chỉ là một yếu tố cần thiết mà còn là một công cụ mạnh mẽ để gia tăng sức cạnh tranh. Bài viết này sẽ cung cấp những kiến thức cơ bản và lời khuyên hữu ích để bạn có thể…
Tìm Hiểu Sự Tương Tác Giữa Nghệ Thuật Và Thiết Kế Đồ Họa
Tìm Hiểu Sự Tương Tác Giữa Nghệ Thuật Và Thiết Kế Đồ Họa, bạn có thể tìm hiểu qua bài viết này. Trong thế giới ngày nay, nghệ thuật và thiết kế đồ họa không còn là hai lĩnh vực tách biệt mà đã trở thành những phần không thể thiếu trong nhau. Sự giao thoa giữa nghệ thuật và thiết kế đồ họa không chỉ tạo ra những sản phẩm đẹp mắt mà còn mang lại trải nghiệm và cảm xúc sâu sắc cho người xem. Bài viết này sẽ giúp bạn hiểu rõ hơn về sự tương tác…
Hiệu ứng xoáy mây trong Photoshop
https://youtube.com/shorts/92MQs1saXpo?si=ndAmmqydvuiTvETp Hoặc xem trực tiếp trên Youtube
CHAGEE đối thủ của Starbucks tại thị trường Trung quốc
CHAGEE là một thương hiệu trà của Trung Quốc với 1.500 cửa hàng trên khắp Trung Quốc và có kế hoạch phát triển hơn nữa. Nền tảng thành công của chuỗi trà thương hiệu Chagee nằm ở khả năng cân bằng truyền thống với sự đổi mới. Những người sáng lập Chagee đã hình dung ra một thương hiệu tôn vinh di sản phong phú của văn hóa trà đồng thời đón đầu xu hướng tiêu dùng hiện đại. Bằng cách tìm nguồn cung cấp lá trà chất lượng cao từ các vùng nổi tiếng và kết hợp chúng với hương…
Phở 24 thay đổi nhận diện thương hiệu
PHỞ 24 THAY ĐỔI NHẬN DIỆN THƯƠNG HIỆU, HƯỚNG ĐẾN MỤC TIÊU MỞ RỘNG TOÀN CẦU Phở 24, thương hiệu nhà hàng Việt Nam nổi tiếng với món phở truyền thống, vừa công bố những thay đổi đáng kể trong chiến lược phát triển thương hiệu của mình. Sau khi được Viet Thai International mua lại, Phở 24 đặt mục tiêu mở rộng thương hiệu ra toàn cầu thông qua mô hình nhượng quyền. Để thực hiện mục tiêu này, Phở 24 đã hợp tác với đội ngũ Harrison APAC để tạo ra một hình ảnh mới mẻ, hiện đại…
Fix lỗi “the effect requires gpu acceleration” trên Premiere Pro
Fix lỗi "the effect requires gpu acceleration" trên Premiere Pro, đây là một lỗi nhé nên bạn nào gặp có thể xem thử Các bạn xem tại phút 0:19 là được nhé https://youtu.be/MyBNdLF7SVQ?si=qCiA5pf2Vh5LvWKa&t=19 Xem bằng hình Bước 1: Vào mene File\Project Settings\ General... Bước 2: Xem hình dưới
Màu chỏi là gì ? Khái niệm màu chỏi ? Tại sao màu chỏi tạo ra thiết kế khác biệt
Màu chỏi là gì ? Khái niệm màu chỏi ? Tại sao màu chỏi tạo ra thiết kế khác biệt. Các bạn cùng xem bài này để biết nhé Màu chỏi là gì ? Khái niệm màu chỏi ? Màu chỏi (color clash) là thuật ngữ chỉ sự xung đột giữa hai hoặc nhiều màu sắc không hòa hợp với nhau, gây ra sự khó chịu hoặc mất cân bằng trong tác phẩm. Đó là sự kết hợp những màu sắc không nên được kết hợp cùng nhau trên lý thuyết. Màu chỏi là một dạng của tương phản màu…
Kích thước thẻ/bảng tên nhân viên chuẩn thiết kế
Kích thước thẻ/bảng tên nhân viên chuẩn thiết kế Thẻ nhân viên thường có 2 kiểu phổ biến là Kiểu ngang và kiểu đứng. Tùy vào lựa chọn mà các bạn designer sẽ thiết kế cho phù hợp. Các ạn có thể tham khảo Kích thước thẻ đeo thông dụng: Thẻ đeo nhân viên theo kích thước 86 x 54mm. Kích thước thẻ nhân viên đứng: Thẻ nhân viên đứng có kích là 54 x 86mm, độ dày 0.76mm. Kích thước thẻ nhân viên ngang: Thẻ nhân viên có kích thước 86 x 54mm giống thẻ nhân viên dọc. Nhưng…
Isometric là gì? Khái niệm Isometric
Isometric là gì? Khái niệm Isometric Isometric là một phương pháp vẽ hình ảnh tạo hiệu ứng 3D mà những người học hội họa đều cần nắm rõ. Vậy Isometric là gì? Isometric giống như một một phép chiếu đo trục, trong đó ba trục tọa độ xuất hiện như nhau và góc giữa bất kỳ hai trong số chúng là 120 độ. Tất cả các đường thẳng đứng được vẽ theo chiều dọc và tất cả các đường ngang chênh 30 độ so với đường cơ sở. Ý nghĩa của kiểu vẽ Isometric Phương pháp này giúp các nhà…
Các kích thước bao lì xì thông dụng mà bạn nên biết
Các kích thước bao lì xì thông dụng mà bạn nên biết Kích thước bao lì xì có nhiều loại và việc lựa chọn kích thước chuẩn để in cũng khá đau đầu cho người chưa đi in bao giờ. Các kích thước bao lì xì size lớn chuẩn đẹp Tùy vào từng nhu cầu của người tiêu dùng và các doanh nghiệp làm quà mà lựa chọn các mẫu kích thước khác nhau. Dưới đây là 3 size phổ biến thông dụng cho lì xì cỡ lớn. Bao lì xì lớn loại 1 có kích thước là 7,5cm x…
Thiết kế in ấn và lưu ý cần nhớ
Thiết kế in ấn và lưu ý cần nhớ. Đi in thì dùng file gì ? Người mới hay hỏi đúng không nào và đây là bài gợi ý cho các bạn mới nhé. Hệ màu in ấn In ấn ưu tiên hệ màu CMYK. Tất nhiên RGB vẫn in được nhé Chú ý về chất lượng Nếu có hình ảnh hãy sử dụng hình ảnh chất lượng cao, rõ nét, kích thước tốt Độ phân giải tối thiểu để in ra một sản phẩm chất lượng là từ 200dpi – 300dpi. Nếu sử dụng photoshop để thiết kế thì…
Học thiết kế đồ học có cần vẽ đẹp ?
Học thiết kế đồ học có cần vẽ đẹp ? đây là câu hỏi của rất nhiều người mới khi có ý định học thiết kế đồ họa. Thiết kế đồ họa thường sử dụng phần mềm để thiết kế như Photoshop, Illustrator, Corel hoặc hiện nay có Canva kết hợp yếu tố màu sắc và font chữ để tạo ra các ấn phẩm phục vụ cho nhu cầu sử dụng của công ty đơn vị. Vậy có cần vẽ đẹp không ? Vẽ đẹp được thì tốt nhưng không quá bắt buộc. Nếu không biết cũng không sao Bạn…
Hiệu ứng Gió thổi trong Photoshop
Hiệu ứng Gió thổi trong Photoshop https://youtu.be/4sduEWnxE7w
Cách điệu đường tròn trong adobe illustrator
Cách điệu đường tròn trong adobe illustrator https://youtu.be/KOupadJrHRQ
Hướng dẫn tạo Hiệu ứng xoắn ốc trong Illustrator
Hướng dẫn tạo Hiệu ứng xoắn ốc trong Illustrator https://youtu.be/uDoTW69a2qc
PureRef – Phần mềm tạo bản nháp trong Photoshop
PureRef được tạo ra để trở thành một công cụ đơn giản và nhẹ cho các designer để sắp xếp và xem hình ảnh tham khảo của họ. Bạn có thể kéo-thả các tệp từ máy tính hoặc hình ảnh trực tiếp từ trình duyệt. Bạn cũng có thể sử dụng menu chuột phải hoặc ctrl+v để dán chúng. Bạn có thể chỉnh sửa hình ảnh của mình theo một số cách để phù hợp với nhu cầu tham khảo của mình Link tải : https://pureref.software.informer.com/1.9/ Dự phòng: https://pureref.software.informer.com/download/ Hướng dẫn https://youtu.be/5QdrLdWIMJU
Cách tạo hiệu ứng ánh sáng đẹp trong Photoshop
Cách tạo hiệu ứng ánh sáng đẹp trong Photoshop https://youtu.be/z6rlPtYH4HQ
Cần chuẩn bị gì khi đi học đồ hoạ?
Trước thềm khai giảng các khóa học mới của hè này, Huy Academy gửi bạn một ít thông tin cần có trước khi vào học Thứ nhất: Laptop Mỗi học viên cần có laptop riêng với cấu hình đủ tốt để có thể học các phần mềm Ps Ai Pr Ae. Cụ thể Huy Academy gợi ý cho bạn máy có cấu hình như sau: Ổ cứng SSD 512gb trở lên, Ram ít nhất 8Gb trở lên, i5 trở lên nhé. Nếu dùng Macbook hãy dùng máy Macbook Pro Thứ hai: Bút và vở Khoá học đa dạng kiến thức,…
Không gian âm và ứng dụng của không gian âm trong thiết kế
Không gian âm là gì thì bạn có thể thử hiểu nó xem sao thông qua vài ví dụ sau: Ví dụ 1: Logo Fedex Nếu bạn để ý thì giữ chữ E và x màu cam có 1 mũi tên ở bên trong. Mũi tên này tượng trưng cho sự nhanh chóng, chính xác, và đáng tin cậy của dịch vụ vận chuyển của họ Ví dụ 2: Logo Koner Zoo Logo vườn thú Cologne ở Đức thiết kế lấy ý tưởng bằng cách sử dụng một con tê giác và hươu cao cổ để giúp tạo ra hình…
TÀI NGUYÊN THIẾT KẾ CHO DESIGNER
Hiện nay, không khó để tìm kiếm các dữ liệu, tài nguyên có sẵn giúp cho designer hoàn thành các thiết kế và dự án của mình. Tuy nhiên, việc có quá nhiều dữ liệu từ nhiều nguồn đôi khi lại khiến các designer loay hoay chọn lựa, ngoài ra các nguồn không chất lượng và hiện đại thậm chí còn khiến cho thiết kế của bạn không được “thức thời”. Hiểu được tình trạng trên, team Huy Academy tổng hợp và phân loại cụ thể tài nguyên từ các nền tảng cho phép bạn tham khảo và sưu…
4 cuốn sách tiếng Việt dành cho designer
Designer thì đọc sách gì thì hợp, giúp nâng cao kỹ năng bản thân. Huy Academy xin giới thiệu bạn đến các bạn 4 cuốn sách dành cho designer. Cuốn 1: Xấu Thế Nào, Đẹp Ra Sao - Bí Kíp Thẩm Định Thiết Kế Trong Marketing Cuốn sách mang tới cộng đồng sự kết hợp của Marketing và Design bài bản được chắt lọc từ quá trình làm việc thực tế cùng cách phân tích và cách tiếp cận mới. Với 9 bí kíp thẩm định thiết kế được trình bày đơn giản và dễ hiểu, checklist 20 câu hỏi…
3 Mẹo check thử logo có trùng lặp hay không ?
Chắc hẳn các designer không ít lần lo lắng liệu ý tưởng logo của mình có trùng với thiết kế nào trước đó hay không. Bạn có thể giải quyết vấn đề trên bằng việc kiểm tra tính trùng lặp thông qua 3 nền tảng thông dụng sau: 1. Google hình ảnh 2. Yandex 3. Branddb.wipo.int Check bằng Google hình ảnh B1: Bạn truy cập vào google.com. Tại giao diện google, chọn tìm kiếm bằng hình ảnh B2: Kéo thả hình ảnh cần so sánh hoặc tải lên từ thư mục B3: Nhấn “Tìm kiếm”, tiến hành so sánh hình…
Uxlagi.com – Trang web hữu ích cho bất cứ ai quan tâm tới UX
uxlagi.com là nơi tác giả ghi lại những gì mình học được trong công việc, với giọng văn hết sức dễ hiểu và gần gũi. [su_spacer] Tác giả của trang web là anh Nguyễn Đặng Việt Anh - hiện đang làm Principal Design Engineer tại Uber. [su_spacer] LinkedIn anh Việt Anh: https://www.linkedin.com/in/anhdnguyen/ [su_spacer]
Thủ thuật đổi màu nhanh đối tượng trong Adobe Illustrator
Thủ thuật đổi màu nhanh đối tượng trong Adobe Illustrator. Bài này nói về nó nhé, ví dụ khi bạn vẽ xong một dự án và muốn phối thêm vài kiểu màu thì có cách nào khác không. Bước 1 Bạn vào menu Edit ==> Edit Color ==> Recolor Artwork.. Bước 2 Ở đây kéo đại xem thử ra cái nào ok không nhé Chúng tớ có khóa học Adobe Illustrator dành cho người mới Lớp Offline tại đây Lớp Online tại đây
Tạo bảng màu từ ảnh trong Adobe Illustrator
Tạo bảng màu từ ảnh trong Adobe Illustrator, bạn đã biết chưa. Chưa thì xem bài này nha Bước 1 Bạn kéo ảnh vào, nhớ bấm embed nếu chưa nha. Xem hình Bước 2 Bạn vào menu Object và bấm chọn Create Object Mosaic... để mở 1 bảng làm việc thôi Bước 3 Tại mục Number of Tiles bạn chọn số cột và số dòng của bảng. Bấm OK là ra Đây la kết quả ví dụ
Hiệu ứng Scribble trong Adobe Illustrator
Bạn đã biết hiệu ứng Scribble trong Adobe Illustrator chưa, chưa thì xem bài này nha. Bước 1 ( Làm theo hình ) Bước 2 : Tùy chọn thoải mái để có nhiều kiểu khác nhau nha Chúc bạn vui vẻ
Top 3 kênh youTube designer cần biết
Học tập kiên trì, học hỏi muôn nơi sẽ giúp bạn giỏi hơn mỗi ngày. Bạn có thể theo dõi 3 kênh youtube này để học hỏi thêm nhiều kiến thức đồ họa Top 1: Kênh youtube của The Futur - Đến từ Mỹ Link: https://www.youtube.com/@thefutur/videos Top 2: Kênh youtube của PiXimperfect - Một youtube đến từ Ấn Độ Link: https://www.youtube.com/@PiXimperfect Kênh này tập trung vào các kỹ năng photoshop Top 3: Kênh youtube của Dansky - Một youtube đến từ nước anh Link: https://www.youtube.com/@ForeverDansky Kênh này chia sẻ rất nhiều kiến thức về thiết kế trên Photoshop và…
Công cuộc thay đổi Logo & Nhận dạng Thương hiệu của Baskin Robbins
Baskin Robbins đã thay đổi Logo và Bộ nhận diện thương hiệu vào tháng 4/2022. Dù đã gần một năm nhưng LOGO mới vẫn mang lại nhiều tranh cãi. Cùng Huy Academy tìm hiểu Baskin Robbins đã thay đổi Logo như thế nào? - Sự thay đổi rõ ràng nhất mà chúng ta có thể dễ dàng nhận ra là Font chữ. Lấy cảm hứng từ Logo đầu tiên của hãng vào những năm 1950 Baskin Robbins quyết định không sử dụng font chữ dành cho trẻ em mà thay bằng Font Serif nét dày. Logo không còn nét vui…
Place linked – đưa hình vào file photoshop theo dạng liên kết thư mục
Làm theo hình nhé Sau khi bạn đưa vào thì nó sẽ xuất hiện tại file đang làm việc luôn ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và Offline chất lượng các bạn có thể tham khảo. ♦ Online: e.huyacademy.com ♦ Offline: huyacademy.com
Mở file gần đây đang làm trong photoshop và illutrator
Với Photoshop ( Xem hình nhé ) Với Illustrator ( Xem hình nhé ) ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và Offline chất lượng các bạn có thể tham khảo. ♦ Online: e.huyacademy.com ♦ Offline: huyacademy.com
Cách lưu file pdf dung lượng nhẹ trong Illustrator
Bước 1: Chọn save as để lưu file pdf Bước 2: Chọn nơi lưu, đặt tên file và chọn định dạng pdf Bước 3: Chọn theo hình Tại mục General ==> Mục Options, các bạn bỏ hết dấu tích đi nhé. Bước 4: Chuyển qua tag Compression Tại tag Compression, mục Color Bitmap Images các chọn y xì hình nha Average Downsampling to JPEG Maximun Grayscale Bitmap Image Average Downsampling to JPEG Maximun Sau đó Save là xong nhé ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và…
Tạo đường chấm gạch trong illustrator
Nếu bạn đang tìm cách làm hiệu ứng như thế này thì bài này sẽ dành cho bạn. Bước 1: Vẽ một đường thẳng hoặc đường công theo ý muốn của bạn Bước 2: Chọn Stroke ==> Dashed Line Trong đó ô đầu tiên (dash) sẽ quyết định độ dài của đường chấm gạch. Số càng lớn đường gạch càng dài, nếu số càng nhỏ thì xu hướng ngắn lại và thành chấm (gap) ô tiếp theo sẽ quyết định khoảng cách giữa các đường chấm gạch ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy…
Cách tạo mũi tên trong phần mềm Illustrator
Cách số 1 Bạn vẽ một đường viền ==> Chọn stroke ==> Tại mục Arrowheads ==> bạn chọn hiệu ứng mũi tên tương xứng Cách số 2 Bước 1: Bạn vẽ một đường thẳng hoặc đường công ( chỉ có viền ) Bước 2: Chọn đường thẳng đó ( hoặc đường công ) ==> Chọn vào mục (1) (hình) ==> Chọn thư viện (2) ==> Chọn Arrows ==> Chọn các hiệu ứng mũi tên có sẵn Bước 3: Chọn hiệu ứng phù hợp ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số…
Cách đổi màu Artboard trong Illustrator
Huy Academy chỉ bạn cách đổi màu Artboard trong Illustrator một cách đơn giản qua 3 bước Bước 1: Vào menu File ==> chọn Document Setup Bước 2: Hộp thoại xuất hiện bạn làm theo nội dung 1,2,3 trong hình (1) Chọn mục 1 để xuất hiện bảng chọn màu (2) Tại bảng màu bạn chọn màu muốn đổi và nhấn OK (3) Tại mục số 3 bạn chọn Simulate Colored Paper Sau đó chọn OK Bước 3: Bạn chọn lại Artboard để xem kết quả nha ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy…
Chuyển layer chữ hoặc layer shape thành layer thường trong photoshop
Bước 1: Chọn layer chữ hoặc shape hoặc layer hình Smart Object để chuyển đổi Bước 2: Chuột phải vào và chọn Rasterize Layer ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và Offline chất lượng các bạn có thể tham khảo. ♦ Online: e.huyacademy.com ♦ Offline: huyacademy.com
2500+ shape free download cho photoshop
Đây là thư viện hơn 2500+ shape dành cho photoshop. Hiện một số phiên bản vẫn còn lưu trữ dữ liệu hình dạng shape này nhưng hiện bản photoshop cc 2020 đã bị loại bỏ thư viện xưa. Những ai quen thuộc với những hình dạng shape cũ sẽ cảm thấy khá lạ khi cài đặt bản photoshop cc. Bài này sẽ chia sẻ lại khá nhiều hình dạng shape cũ + nhiều hình dạng share mới chỉ trong một file. DOWNLOAD Tải file tại đây ( Pass giải nén: huyacademy.com ) Link dự phòng XEM HƯỚNG DẪN CÀI ĐẶT…
2 cách tạo bóng đổ trong photoshop
Để tạo bóng đổ cho một đối tượng bất kỳ ví dụ như cho hình chữ nhật, hay hình ta giác, hình tròn là một cách làm được sử dụng thường xuyên trong thiết kế. Cùng xem thử cách tạo bóng đổ trong photoshop như thế nào nha. Cách 1: Tạo bằng cách thủ công Bước 1: Ctrl + N để tạo ra một file mới có kích thước theo ý bạn. Chọn một vào và tô làm nền ( nếu muốn ) Phím tắt tô màu : Alt + Delele: Tô màu trên Ctrl + Delete : Tô màu…
Thủ thuật đổi màu nhanh đối tượng trong Adobe Illustrator
Thủ thuật đổi màu nhanh đối tượng trong Adobe Illustrator. Bài này nói về nó nhé, ví dụ khi bạn vẽ xong một dự án và muốn phối thêm vài kiểu màu thì có cách nào khác không. Bước 1 Bạn vào menu Edit ==> Edit Color ==> Recolor Artwork.. Bước 2 Ở đây kéo đại xem thử ra cái nào ok không nhé Chúng tớ có khóa học Adobe Illustrator dành cho người mới Lớp Offline tại đây Lớp Online tại đây
Gold Gradient cho photoshop
Những thiết kế cần sự sang trọng và quý phái sẽ cần những hiệu ứng Gold Gradient cho thiết kế của mình. Những lĩnh vực thường được áp dụng hiệu ứng này như Spa, Bán vàng bạc, bất động rất hay được sử dụng. HƯỚNG DẪN CÀI ĐẶT DOWNLOAD: Gold Gradient Photoshop (21045 downloads ) Khóa học Photoshop online tại Huy Academy: Xem ngay
Cách lưu file pdf dung lượng nhẹ trong Illustrator
Bước 1: Chọn save as để lưu file pdf Bước 2: Chọn nơi lưu, đặt tên file và chọn định dạng pdf Bước 3: Chọn theo hình Tại mục General ==> Mục Options, các bạn bỏ hết dấu tích đi nhé. Bước 4: Chuyển qua tag Compression Tại tag Compression, mục Color Bitmap Images các chọn y xì hình nha Average Downsampling to JPEG Maximun Grayscale Bitmap Image Average Downsampling to JPEG Maximun Sau đó Save là xong nhé ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và…
10 thuật ngữ trong thiết kế mà designer cần biết
1. Element là gì? Elemement hay còn gọi là các yếu tố thiết kế, nó là những thành phần hỗ trợ bạn tạo thành một thiết kế, nó có thể là văn bản, hình ảnh, hình dạng,… hoặc bất cứ thứ gì cấu thành một thiết kế. 2. Composition là gì? Composition còn được gọi là bố cục, là sự sắp xếp trực quan của các yếu tố thiết kế (element) nhằm tạo ra một hình ảnh hoàn chỉnh. Trong một tác phẩm, bạn có thể sử dụng các nguyên tắc thiết kế khác nhau để tạo ra một bố…
Xoay khổ giấy trong photoshop
Cách xoay khổ giấy trong photoshop không phải ai cũng biết đâu nha. Đối với những bạn mới tìm hiểu photoshop thì đây cũng là một thứ thú vị cần phải biết. Để xoay khổ giấy rất đơn giản, các bạn cứ xem bài này là biết. BƯỚC 1: Vào menu Image => Image Rotation ==> Chọn 90 độ ( Có 2 cái 90 độ bạn chọn cái nào cũng được ) BƯỚC 2: Làm theo bước 1 là xong rồi đó nên bước 2 chúng ta sẽ hưởng thành quả. Dễ quá phải không nào Chúc các bạn thành…
Cắt đôi chữ trong Illustrator
Anh ơi em muốn cắt đôi chữ trong AI được không ? Em làm bên photoshop được nhưng qua Ai thì em chưa biết làm. Thỉnh thoảng cũng gặp câu hỏi dạng này nên bài này huy sẽ dành để hướng dẫn cắt đôi chữ trong AI. Bước 1: Gõ một chữ bất kỳ trong AI. Ở đây mình gõ HUY ACADEMY để làm ví dụ. Bước 2: Expand chữ để phá vỡ thuộc tính của chữ ( Xem hình ) Bước 3: Dùng công cụ Line Segment Tool sau đó vẽ 1 đường ngang qua chữ theo ý…
Chuyển layer chữ hoặc layer shape thành layer thường trong photoshop
Bước 1: Chọn layer chữ hoặc shape hoặc layer hình Smart Object để chuyển đổi Bước 2: Chuột phải vào và chọn Rasterize Layer ♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥♥ Hi vọng các bạn học được điều gì đó thú vị! Huy Academy có một số khóa học Online và Offline chất lượng các bạn có thể tham khảo. ♦ Online: e.huyacademy.com ♦ Offline: huyacademy.com
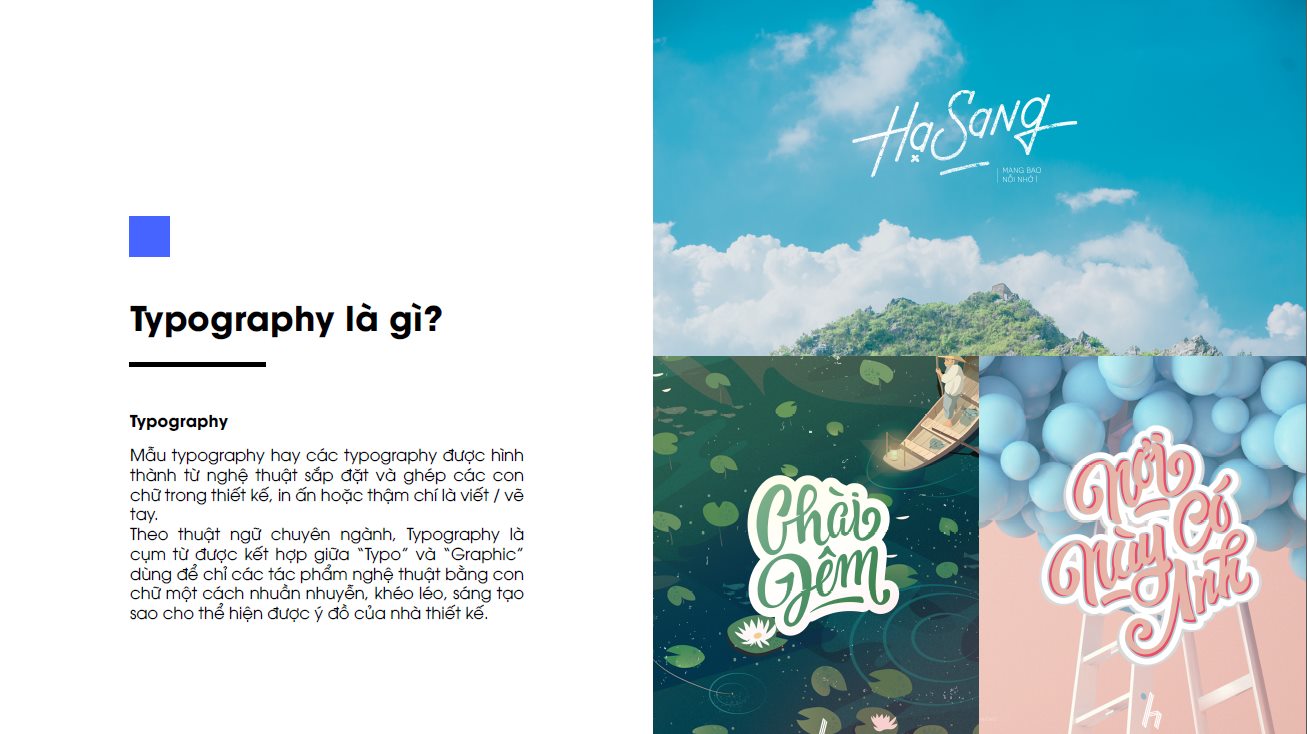
Công thức đơn giản để có 1 typography by Mạc Họa Kỳ
Video này khá hay và mình nghĩ sẽ ứng dụng được trong thiết kế quảng cáo dành cho các bạn học và làm về đồ họa. Một số bố cục chính: